Introduction
Have you ever heard of Yahoo! Messenger? If you have a website, and you want your users to contact you by a Yahoo! nickname, your users can send you an instant message by clicking on an icon on your website. You website will check if you are online or not to view the exact icons, then the users know your status.
Do you think it is interesting? If yes, please take a look over this article. I hope it is helpful for you and your website.
Using the code
I assume that you are in the intermediate level, so you know how to create an HTML website with HTML tags.
At first, I will show you how to create a hyperlink that users can use to send an instant message to the defined user using Yahoo! Messenger. It is very simple, you create a hyperlink with tag with the 'href' attribute in the form 'ymsgr:sendim?userID'. For example:
Send me a message In this example, when the user clicks on the hyperlink, a new Yahoo! Messenger chat window will appear for the user to send a message to the defined user, in this example the user is novavnu. You can put your user ID instead of novavnu. The result looks like in the picture below:
If you use this code:
Send me a message The users don't need to type the message because the message is by default represented by the 'm' attribute value. Notice that if your message has spaces, you have to represent each space by the character '+'.
Now, you know how to let users send an instant message to you. But, there is a problem, how do the users know that if you are online or not? Remember, when you use Yahoo! Messenger, there is a small icon for you to know if the user is online or not. Why don't you use this icon like Yahoo! Messenger. Don't worry how to know if the user is online or not, because Yahoo! will do this for you, all you have to do is get the result from Yahoo! website and show the icon.

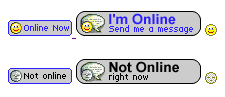
In this example, you use an u', you replace YourID by your Yahoo! ID. The second attribute is 't', you replace StyleID by a number from 1 to 3, this is the style of the picture. Yahoo! gives you three styles as in the picture below. I give you six pictures, the first three pictures are for users who are online and the last three pictures are for users who are offline.

Conclusion
In this article, I showed you how to use Yahoo! icon in your website to show if the defined user is online or not. It is helpful when your website wants people to contact you by Yahoo! Messenger easily. If you have any comments or advice, please email me to improve this article.

